Los media queries han sido durante mucho tiempo una herramienta fundamental para lograr diseños responsivos en CSS. Con el tiempo, las necesidades del diseño web moderno han evolucionado, y la especificación de CSS también. En este artículo, te explicaremos qué son los nuevos media queries, cómo utilizarlos, y qué mejoras traen respecto a las versiones anteriores.
¿Qué son los Media Queries?
En términos simples, un media query es una técnica de CSS que permite aplicar estilos condicionales basados en características del dispositivo o navegador. Esto incluye el tamaño de la pantalla, la orientación, la resolución y, en el caso de los nuevos media queries, características más avanzadas como las preferencias de usuario o las capacidades del dispositivo.
Anteriormente, los desarrolladores usaban media queries como min-width y max-width para adaptar los estilos a diferentes tamaños de pantalla. Pero ahora, las nuevas características de los media queries hacen posible una mayor flexibilidad y precisión en la adaptación de los diseños.

Novedades en los Media Queries Nivel 4 y 5
Los nuevos media queries introducen conceptos más refinados que simplifican y mejoran la creación de estilos responsivos. Algunos de los cambios más destacados incluyen:
1. Características de Interacción y Capacidad:
- Pointer y hover: Ahora puedes detectar si el dispositivo tiene un puntero preciso (como un mouse) o un puntero tosco (como el tacto), así como si el dispositivo soporta la acción de pasar el cursor sobre elementos.
@media (pointer: coarse) {
/* Estilos para pantallas táctiles */
}
@media (hover: hover) {
/* Estilos para dispositivos con puntero hover */
}
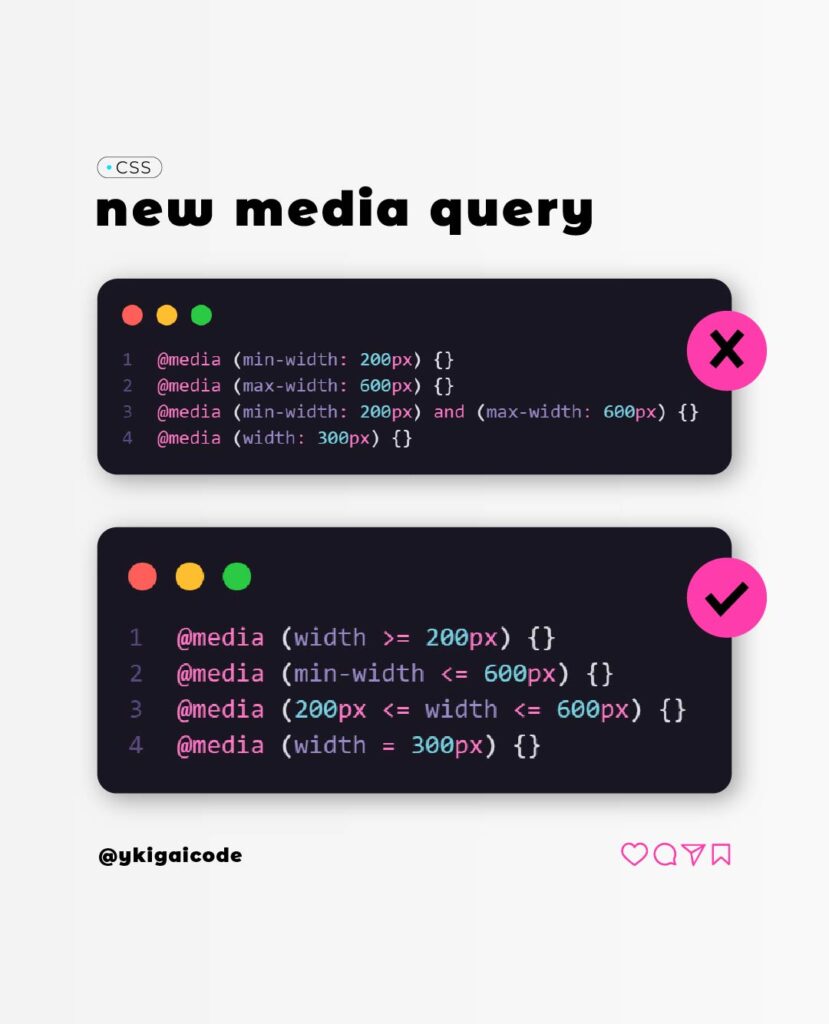
2. Condiciones de Rango:
- Antes, debías escribir varias condiciones para cubrir rangos específicos. Ahora, puedes usar un rango directamente:
@media (width >= 600px) and (width <= 1200px) {
/* Estilos para anchos de pantalla entre 600 y 1200 px */
}
3. Soporte para Preferencias del Usuario:
- Con media queries como
prefers-color-schemeyprefers-reduced-motion, puedes ajustar los estilos según las preferencias del usuario:
@media (prefers-color-scheme: dark) {
body {
background-color: #333;
color: #fff;
}
}
@media (prefers-reduced-motion: reduce) {
.animacion {
animation: none;
}
}
4. Mejoras en la Escritura de Consultas Complejas:
Los nuevos niveles de media queries permiten escribir condiciones más legibles y flexibles:
@media (min-width: 400px) and (hover: hover), (min-width: 600px) {
/* Combinación de condiciones */
}
Ventajas de los Nuevos Media Queries
- Precisión y Contexto: Puedes adaptar no solo el diseño, sino también la experiencia del usuario con base en cómo interactúa con el dispositivo.
- Menos Código, Mayor Claridad: Las nuevas sintaxis y características reducen la necesidad de condiciones repetitivas y largas.
- Compatibilidad y Futuro: Estas nuevas especificaciones están diseñadas para ser más intuitivas y compatibles con el desarrollo web moderno, alineándose mejor con las capacidades de los dispositivos actuales.
Conclusión
Los nuevos media queries de CSS marcan un gran paso adelante para los desarrolladores web. Proveen más herramientas para entender las capacidades del dispositivo y las preferencias del usuario, lo que resulta en una experiencia más pulida y adaptable. Aprender a utilizarlos te permitirá crear sitios más modernos, accesibles y receptivos a las necesidades de tu audiencia.
Recomendaciones para más información:
Si deseas explorar más sobre los nuevos media queries y sus aplicaciones prácticas, puedes visitar la documentación oficial de media queries en MDN. Allí encontrarás ejemplos detallados, casos de uso y explicaciones adicionales sobre cómo funcionan estas nuevas características.
Si tienes alguna duda o proyecto en mente que quisieras compartir no dudes en contactarme ¡Estaré encantada y feliz de poder ayudarte!